
Create a 3-D room using Flash Catalyst. This tutorial shows you how to get a 3-D effect using several different planes to look like walls, floors and ceilings. All the techniques you'll need to know a ...

Facebook has provided developers with a whole library of code usable for creating applications. This tutorial shows you how to get the code, and then how to use it so you can start developing your own ...

A scrollbar adds a little bit of user interactivity to your website, letting visitors navigate and helping you optimize page space as well. This tutorial shows you how to utilize the scrollbar compone ...

Use the Flash CS3 website builder and the Action Script code to load in a series of images, then create Next and Previous buttons so you can add a gallery or slideshow feature to your website. Allow u ...

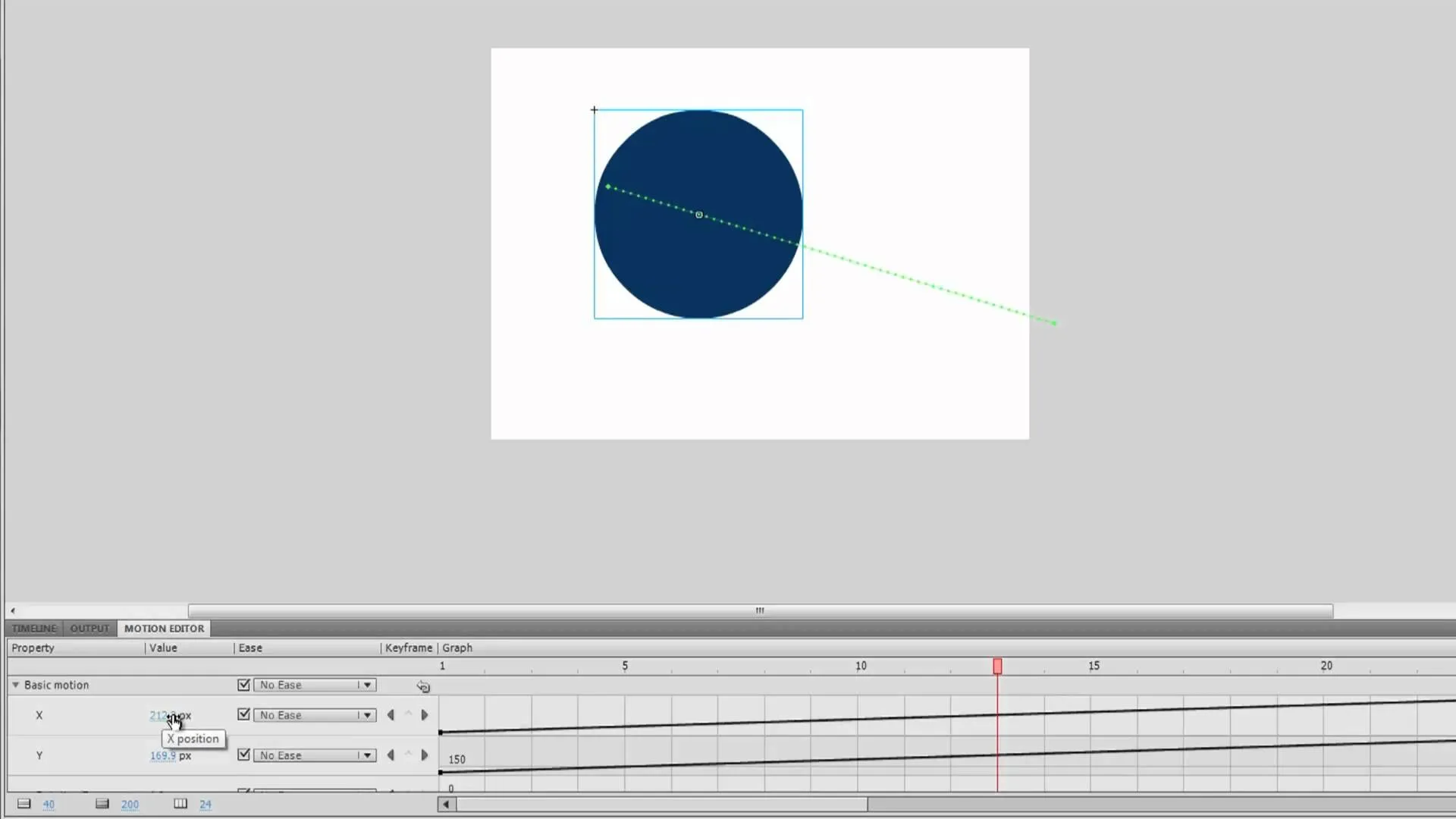
Motion tweening is one of the core techniques used to create Flash animations in Adobe CS5. This video demonstrates how an animator can use tweening together with the motion editor available in Creati ...

Create a Star Trek-themed Facebook application! This tutorial shows you how to make a simple Flash application with a Klingon theme. You're walked through all the steps using Flash Builder in Adobe Fl ...

Take an animation created in one project and import it into a different project! There are several ways to accomplish this - you can make a new layer or just use the copy command. However, an easier m ...

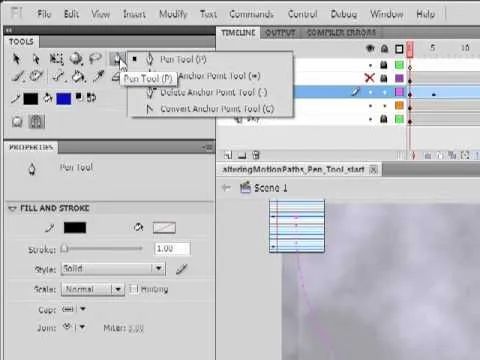
Here's a quick tutorial on how to alter your Flash animations. You can use the pen tool in Adobe Flash CS5, and its companion tools, to change the curve of motion in your animation and edit the Bezier ...

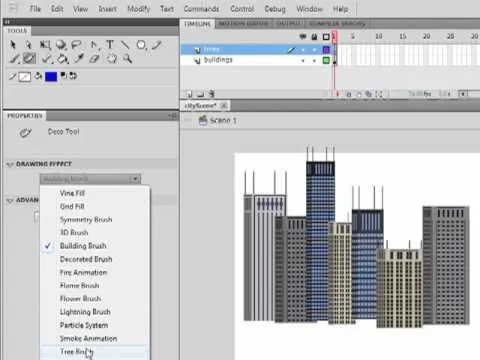
This tutorial shows you how to use the deco tool available to users of Adobe Flash CS5. The deco tool can create both static and animated images, and this tutorial demonstrates how you can use the dec ...

